반응형
이번에 스프링 프로젝트를 하면서 관리자 페이지에 차트를 적용했는데
구글 차트를 보다가 조금 딱딱한 느낌이 들어 zing차트를 사용해보았다.
사용법은 구글 차트와 똑같지만 UI가 더 아기자기하고 부드러워 괜찮았다.
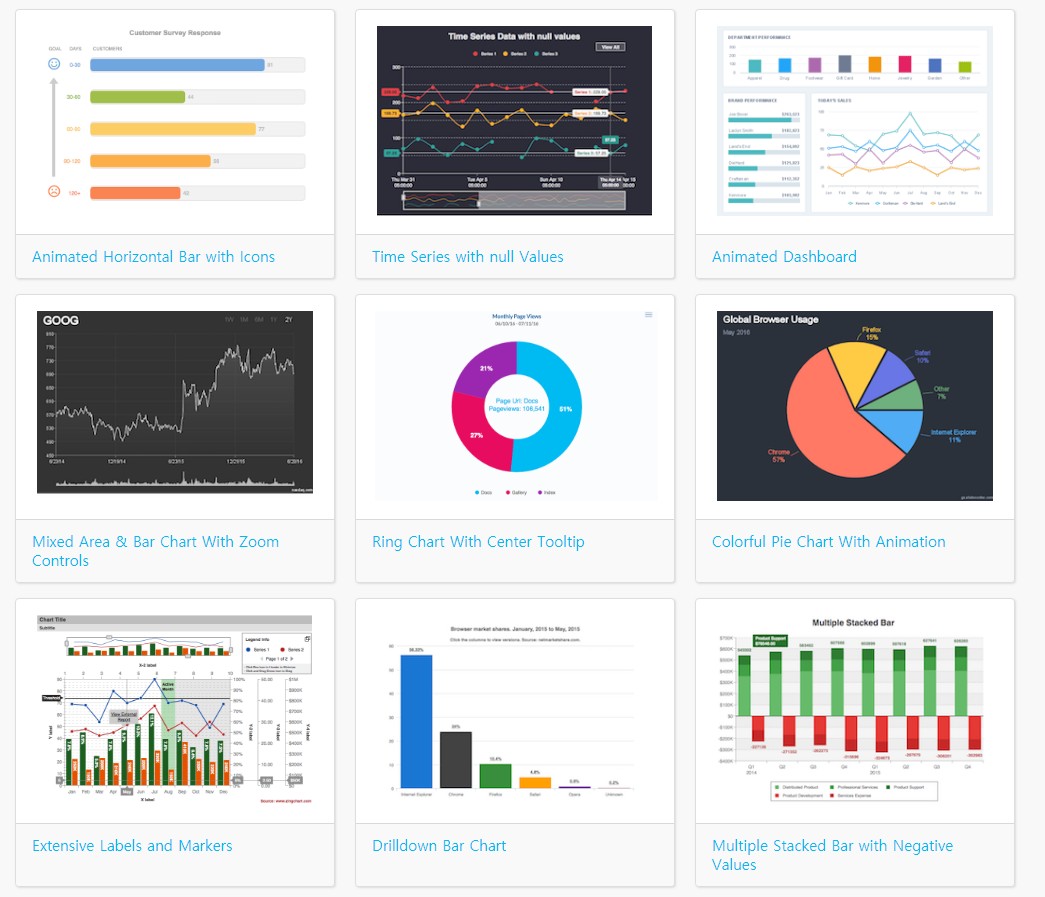
먼저 ZingChart 사이트를 들어가 차트를 고른다.

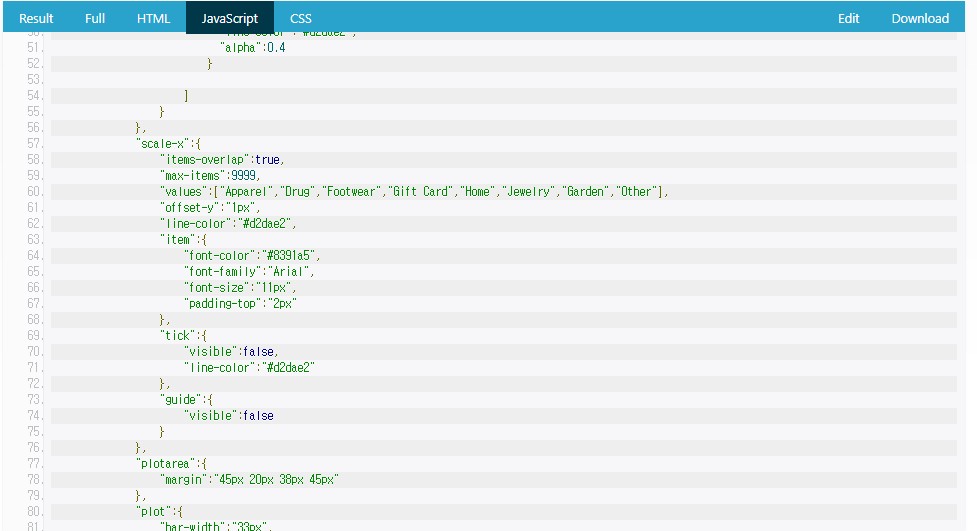
Zing Chart의 장점은 css가 매우 세밀하게 하나하나 다 개인이 설정할 수 있도록 나와있기 때문에
디자인을 입맛에 맞게 바꿔서 사용할 수 있다.(자유도 개꿀)

나는 한번에 3가지 차트가 조화롭게 세트로 되어있는 게 있어서 이걸로 골랐다.
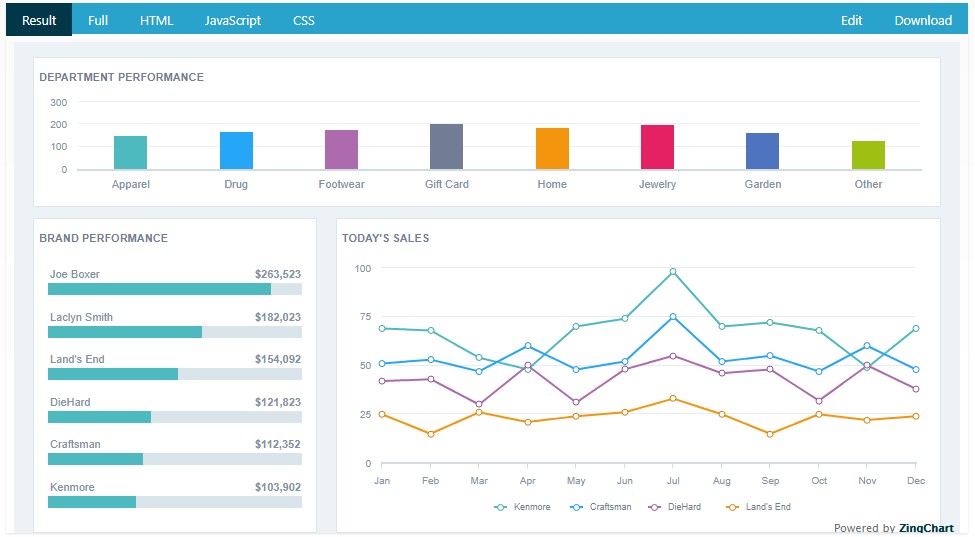
메뉴에 html,css,JavaScript가 다 나와있어 그대로 가져가 바꿔서 쓰면 된다.

위처럼 예시가 나온다. 아이템 하나하나마다 css를 설정할 수 있다.
그래프 형식에 맞게 데이터를 만들어서 넣어주면 자동으로 그려준다.
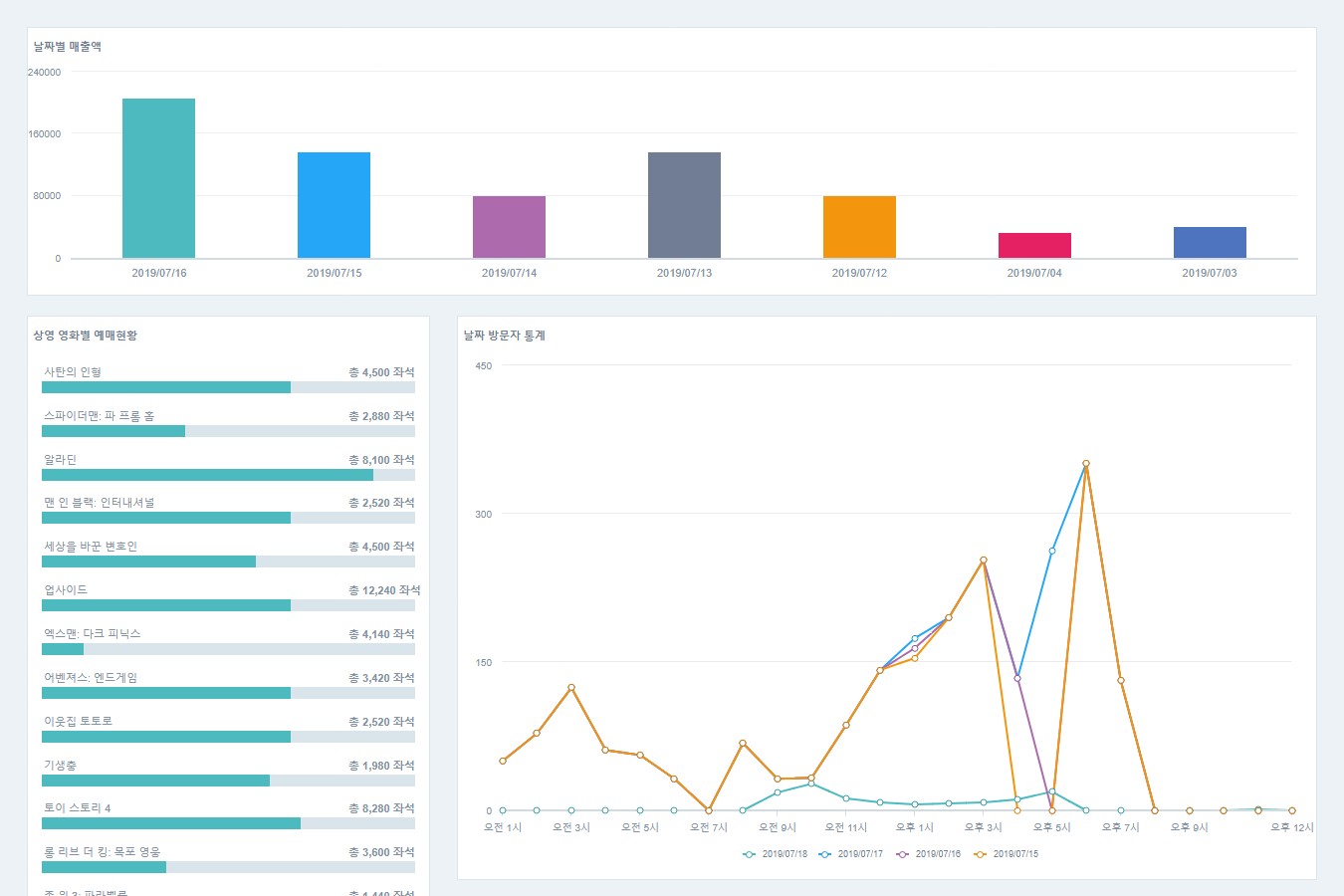
나는 영화관 관리자 페이지에 정보를 끌어다가 만들어보았다.

매우 그럴듯하게 나왔다.
그래프는 더미데이터의 중복이 많아 만족스럽지 않지만, 원하는 데로 나온 것 같다.
다양한 차트 종류가 있으니 원하는 차트를 골라서 만들어보면 재미도 있고, 보기도 좋고 한 번쯤 해보면 좋을 것 같다.
반응형
'스프링' 카테고리의 다른 글
| 스프링(SPRING) 게시판 1탄(설계 및 설정) (0) | 2019.08.07 |
|---|---|
| 스프링 AOP 로그인 체크 (0) | 2019.08.04 |
| 스프링 구글차트(Google Chart) 사용하기 (0) | 2019.07.18 |
| 스프링 시큐리티(spring security) JSP 사용(2) 자동 로그인 (0) | 2019.06.26 |
| 스프링 시큐리티(spring security) JSP 사용(1) 표현식 (0) | 2019.06.26 |



