api
영화 정보 오픈API 사용하기(자바스크립트)
태태딩
2019. 7. 10. 22:44
반응형
KOBIS 영화관 입장권 통합 전산망에서 지원하는 무료 오픈 API다.
구글이나 네이버에 영화 api 라고 치면 영화진흥위원회 오픈 API 홈페이지가 나온다.
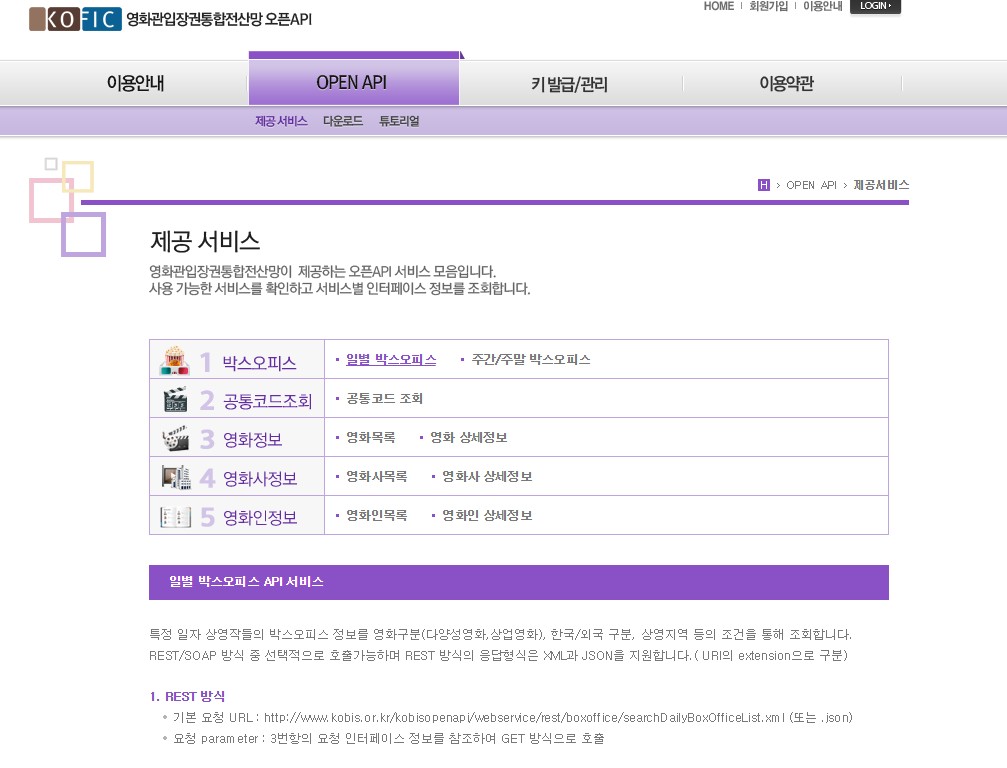
그대로 들어가면 아래와 같이 나오게된다.

제공해주는 서비스와 요청인터페이스,응답구조등을 알려준다.
응답은 XML과 JSON 두가지 방식이 존재한다. JSON방식은 필드를 타고 들어갈때 잘 안보이니까
XML로 구조를 파악한 후 사용하도록 하자.


이처럼 요청인터페이스에 맞게 요청을 보내면 응답을 해준다. 이 정보들을 꺼내서 쓰면 간단하게 영화들의 정보를 사용할수 있다.
$.ajax({
type: 'get',
url: 'http://www.kobis.or.kr/kobisopenapi/webservice/rest/movie/searchMovieList.json?key=430156241533f1d058c603178cc3ca0e&movieNm='영화이름 + '&directorNm=' + 감독이름,
success: function (data) {
var movieData = data.movieListResult;
for (var i = 0; i < movieData.movieList.length; i++) {
var movieCode = movieData.movieList[i].movieCd;
var Opendate = movieData.movieList[i].openDt;
var movieName = movieData.movieList[i].movieNm;
var movieGenre = movieData.movieList[i].genreAlt;
var movieNation = movieData.movieList[i].nationAlt;
var movieDirectors = movieData.movieList[i].directors;
}
}
});영화 포스터나 트레일러등이 없는게 아쉽지만 이정도도 매우 만족하고 잘 쓰도록 하자.
반응형