깃허브 웹 호스팅(github pages) 하기
이번에 포트폴리오를 만들면서
PDF 형식으로 만들었지만, PDF 를 다운 받기 귀찮은 사람들에게도 보여주고싶어 호스팅을 해보기로 했다.
깃허브에서 웹 호스팅을 해주는 기능이 있기 때문에 깃허브의 신뢰성을 믿고 깃허브의 웹 호스팅을 사용해 보겠다.
인터넷에 연결된 컴퓨터를 호스트라고 하는데 이런 컴퓨터를 빌려주는 것을 호스팅이라고 한다.
깃허브의 pages 라는 기능인데 무료이기 때문에 한번 따라해보면 좋을 거 같다.
가장 먼저 깃허브의 아이디가 있어야 한다.
회원가입은 다루지않겠다.
자 이제 아이디가 있어 로그인을 한 상태라면 자신의 레퍼지토리(저장소) 로 들어간다.


그 다음 상단의 New 버튼을 클릭해 저장소를 생성한다.
그러면 다음과 같은 화면이 나온다.

먼저 1번 칸에 자신이 원하는 저장소의 이름 ex(프로젝트이름)을 적고
두번째는 공개여부다 그리고 3번째는 자동으로 readme라는 파일을 만들어주는 것인데 저장소의 소개글? 정도로 생각하면 된다. 모두 화면과 같이 체크하고 Create repository 버튼을 클릭해 생성하자.

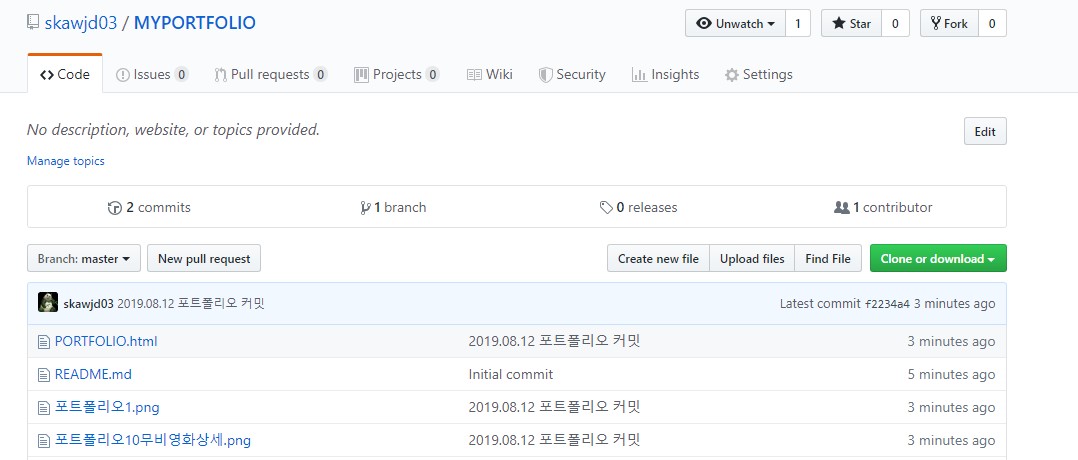
이렇게 깃허브의 자신의 저장소가 만들어졌다.
그러면 이제 자신이 웹서버에 등록하고 싶은 파일을 업로드 해야한다.

Upload files 버튼을 눌러 업로드를 하겠다.

드래그앤드롭으로 파일을 끌어다 놓아도 되고, 화면과 같이 버튼을 클릭해 업로드를 해도 된다.

포트폴리오 파일을 업로드하겠다.
참고로 동적파일은 지원하지 않는다.

업로드가 되고있다.

성공적으로 업로드가 되었다.
이제 pages 기능을 사용할 때이다.
먼저 Settings 을 들어간다.

세팅목록에서 밑으로 내리다보면 GitHub Pages 라고 있는데 이것이 오늘 사용할 기능이다.


None 으로 되있는 부분을 클릭하여
master branch 로 바꾸면 호스팅은 끝이다.

이 주소로 들어가보면 호스팅하고싶은 페이지가 정상적으로 나올 수도 있지만,
404에러가 뜨면서 안나올 수 도 있다.

그럴 때는 밑과 같이 되어있는 호스팅주소뒤에 보여줄 파일 이름을 붙여준다.

.html 을 붙여도 되고 안붙여도 된다.

그러면 원하는 페이지가 제대로 호스팅되는 것을 볼 수 있다.

깃허브의 이런 기능이 있는지 최근에 알았지만,
굉장히 좋은 것 같다. 동적인 건 안되지만 포트폴리오처럼 정적인 파일을 호스팅할 때
무료로 사용하면 매우 좋다.